p and pre HTML Elements
For Complete YouTube Video: Click Here
We will try to understand p and pre HTML Elements in this class.
We have already discussed the concept of h1 to h6 tags in our previous class.
p and pre HTML Elements
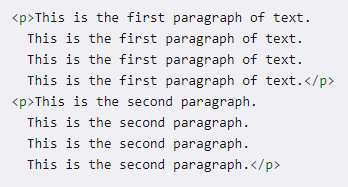
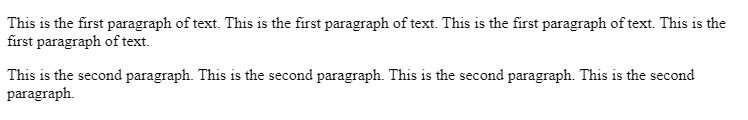
The p element represents a paragraph.
Paragraphs are usually represented in visual media as blocks of text separated from adjacent blocks by blank lines and first-line indentation.
The use of the paragraph element and its output is shown below.


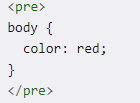
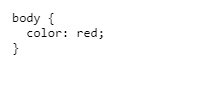
The pre-element represents preformatted text.
The pre element is used to present the text exactly as written in the HTML file.
The difference between the p and pre element is the text in the paragraph will be displayed line after line, whereas by using the pre element, the text will be printed exactly as written in the HTML file.
Pre is used to display the programming code on the HTML page.
The pre-element and the code’s output are as shown below.